Posts
How to solve the Bad Options Error in jshint
Today, while working in Visual Studio Code, on a JavaScript file, I noticed that my jshint extension was reporting an error with every JS file I opened.
Bad Option: "use_spaces" [E001]
As background, I have the ‘jshint’ extension installed along with Visual Studio Code so my JS files get linted (checked for code issues as I write them. Even if I started a new empty JS file, I saw this error tagged for it by jshint.
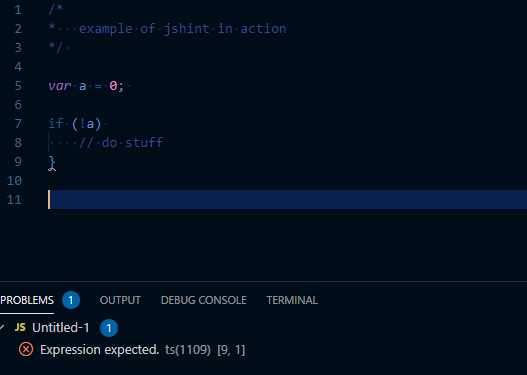
An example of jshint finding a bug:

I searched online for that error and found no results. I did find that the official JSHint site lists a set of valid Options but “use_spaces” wasn’t one of them. I looked at the settings in my VSC editor and its JSON file and there was nothing there to help me fix this error.
I could tell it was saying I had asked for an option called “use_spaces” though so I knew to keep digging.
Eventually, I found that I had a .jshintrc file, in the root of the folder I’d opened in VSC, sort of the top of my project workspaces folder, and in there, I found:
{
"use_spaces" : ""
}
I removed that and voila! No more jshint errors in my code files. Whew. I hope this post helps someone else fix this problem faster than I did.
I love jshint, by the way - if you’re coding JS without something like jshint or eslint, then you’re probably publishing more mistakes then you should be. Go get one and learn to use it ASAP.
:)